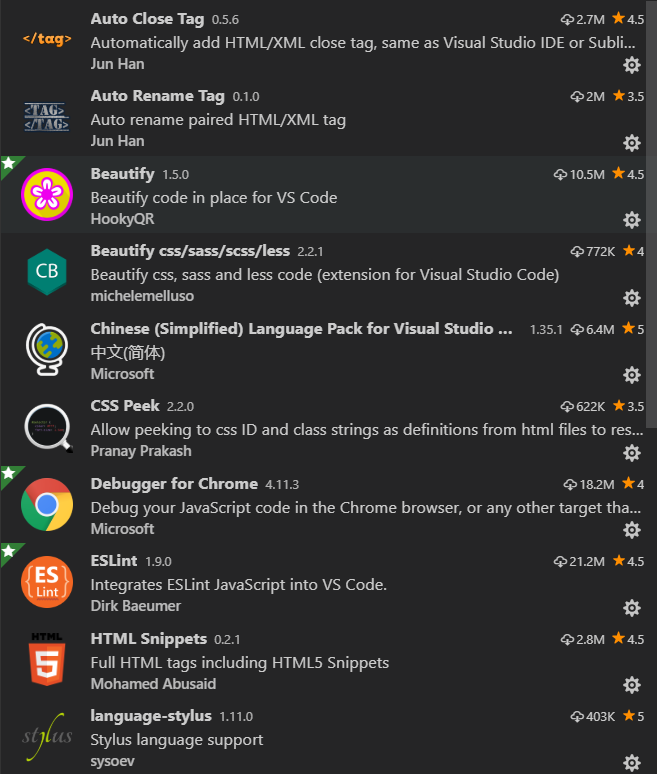
第一页

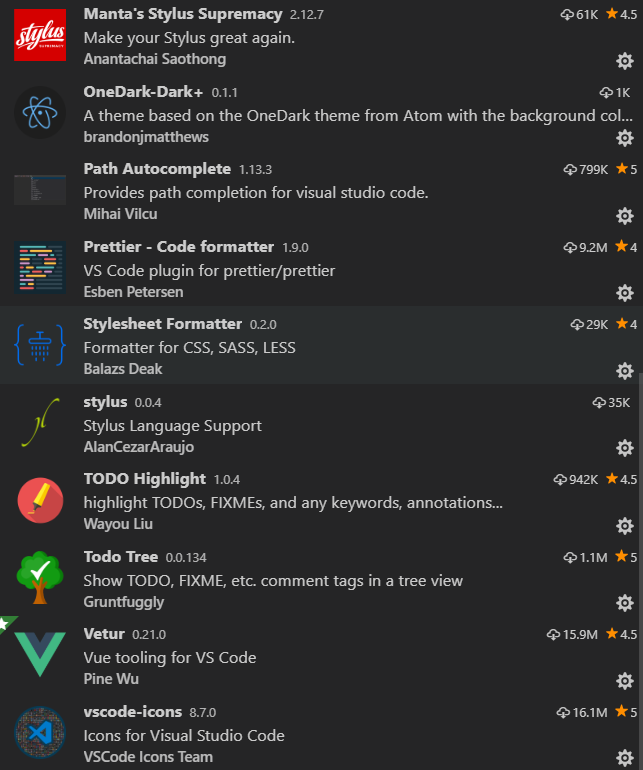
第二页

第三页

settings.json配置
{ "editor.fontSize": 20, "files.autoSave": "off", "editor.formatOnSave": true, "editor.renderWhitespace": "all", "editor.tabSize": 2, "[html]": { "editor.defaultFormatter": "vscode.html-language-features" }, "[css]": { "editor.defaultFormatter": "michelemelluso.code-beautifier" }, //eslint 代码自动检查相关配置 "eslint.enable": true, "eslint.run": "onType", "eslint.autoFixOnSave": true, "eslint.options": { "extensions": [".js", ".vue"] }, "eslint.validate": [ "javascriptreact", "javascript", { "language": "vue", "autoFix": true }, "html", { "language": "html", "autoFix": true } ], "vetur.format.defaultFormatterOptions": { "prettier": { "semi": false, "singleQuote": true } }, "files.associations": { "*.vue": "vue", "*.stylus": "stylus" }, "git.enableSmartCommit": true, "explorer.confirmDelete": false, "stylusSupremacy.insertColons": false, // 是否插入冒号 "stylusSupremacy.insertSemicolons": false, // 是否插入分好 "stylusSupremacy.insertBraces": false, // 是否插入大括号 "stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行 "stylusSupremacy.insertNewLineAroundBlocks": false, "workbench.iconTheme": "vscode-icons", // 两个选择器中是否换行 "languageStylus.useSeparator": true, "languageStylus.useBuiltinFunctions": true, "editor.colorDecorators": true, "html.autoClosingTags": true,}